功能简介
- Elements:元素,检查和调整页面,调试 DOM,调试 CSS
- Network:网络,调试请求,了解页面静态资源分布,网页性能检测
- Console:控制台,调试 JavaScript、查看 Console log 日志、交互式代码调试
- Sources:源代码,调试 JavaScript 页面源代码,进行断点调试代码
- Application:应用,查看&调试客户端存储,如 Cookie,LocalStorage,SessionStorage
- Performance:性能,查看页面性能细节,细粒度对网页载入进行性能优化
- Memory:内存,JavaScript CPU 分析器,内存堆分析器
- Security:安全,查看页面安全及证书问题
- Audits:使用 Google Lighthouse 辅助性能分析,给出优化建议
快捷方式
- 打开/关闭:Ctrl+Shift+I、F12、右键-->检查
- 查看 DOM 或样式:Control+Shift+C
- 进入 Console 查看 log 运行 JavaScript:Control+Shift+J
实用功能
- 调试DOM
- 调试CSS
- 调试JavaScript
- 网络Network
- 客户端存储
Elements调式DOM
查看与选择DOM节点
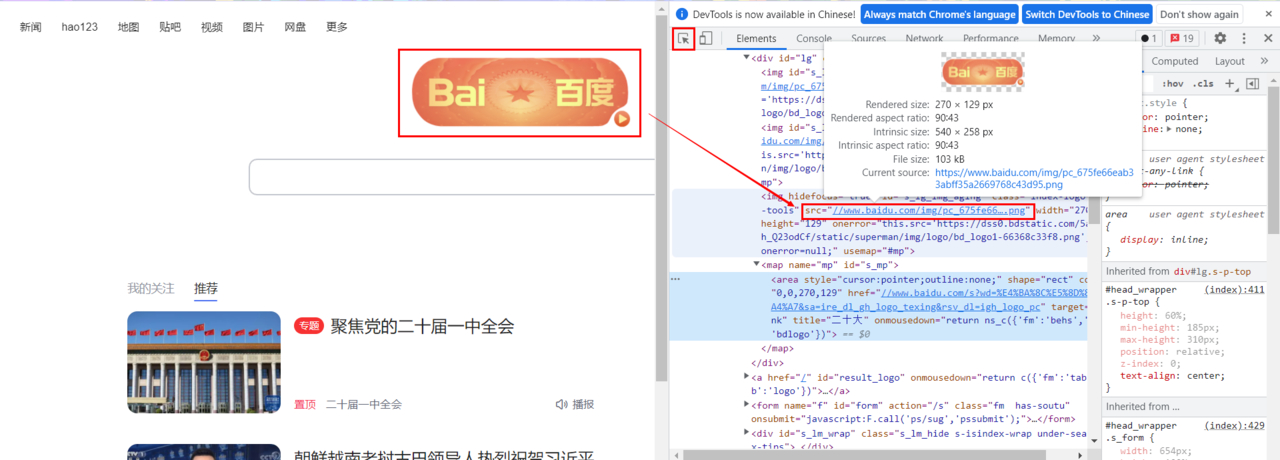
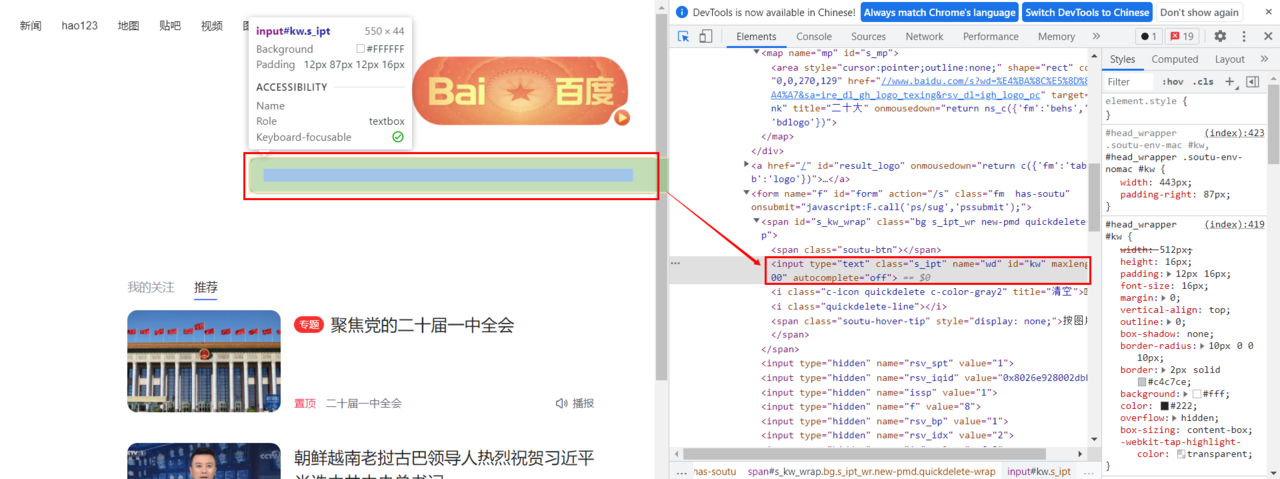
需求:查看 百度 首页的Logo、搜索框
操作:
- 右键 --> 检查
- 激活 页面选择元素 箭头,点击要查看的 Logo、搜索框
Logo:

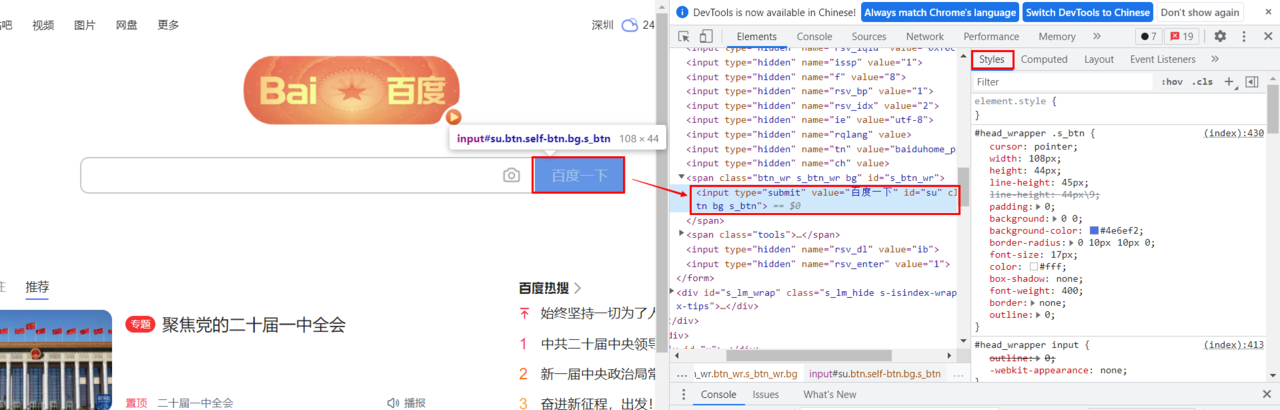
搜索框:

实时编辑HTML和DOM节点
编辑内容
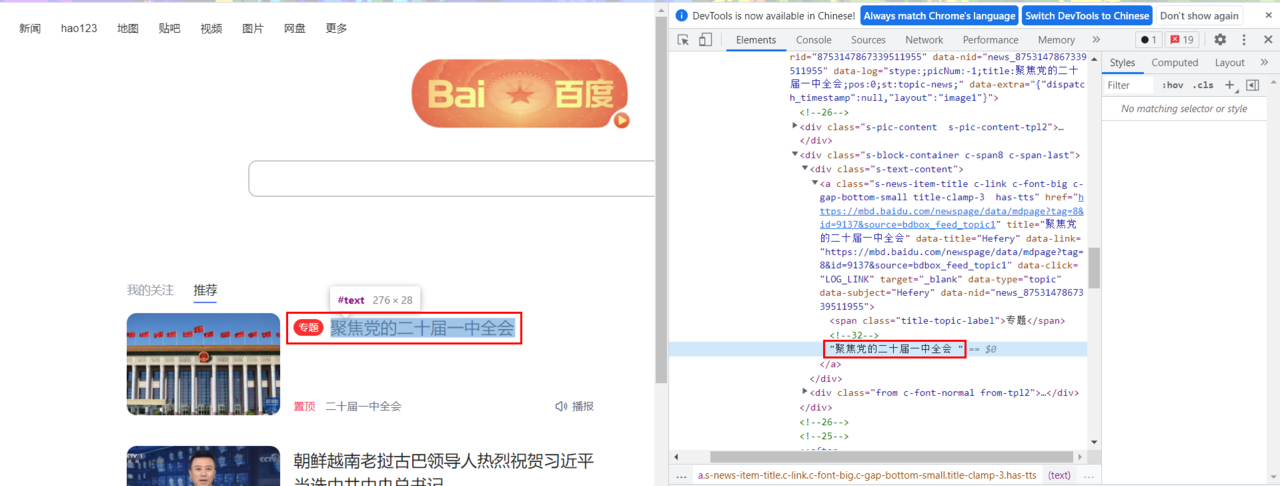
需求:修改 HTML 内容
操作:
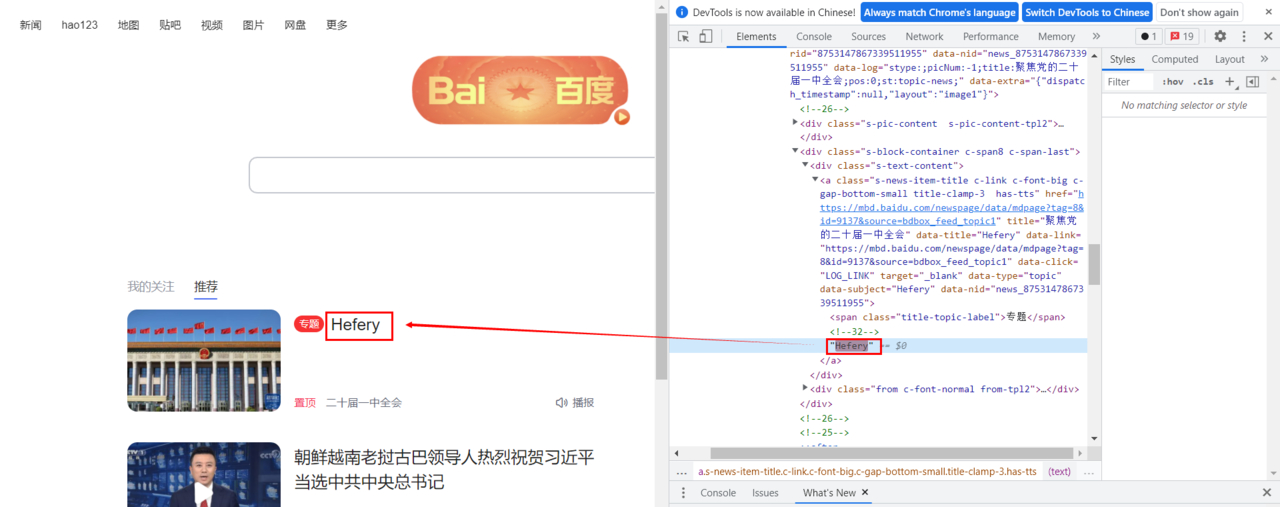
- 激活 页面选择元素 箭头,点击要修改的文本,找到 Elements 位置
- 双击修改


编辑属性Attributes
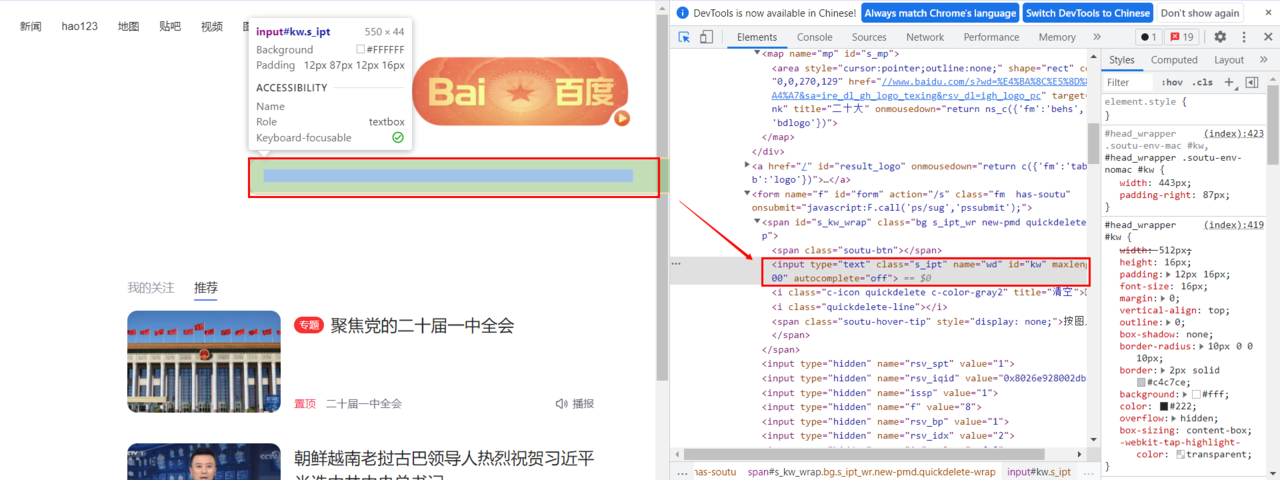
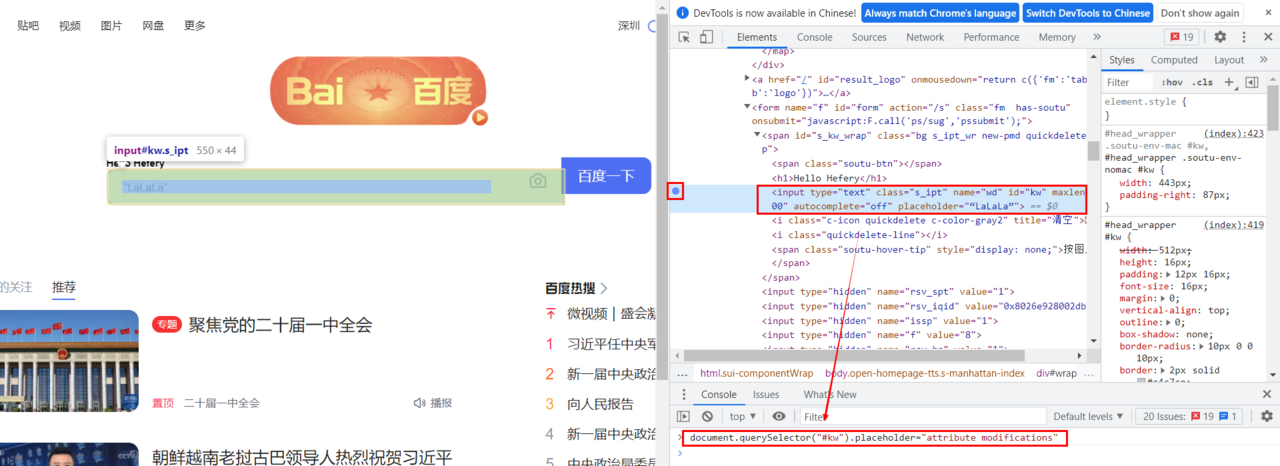
需求:编辑搜索框Attribute,添加 placeholder 信息
操作:
- 激活 页面选择元素 箭头,点击要修改的搜索框,找到 Elements 位置
- 在 <input> 标签右键,选择 Add Attribute
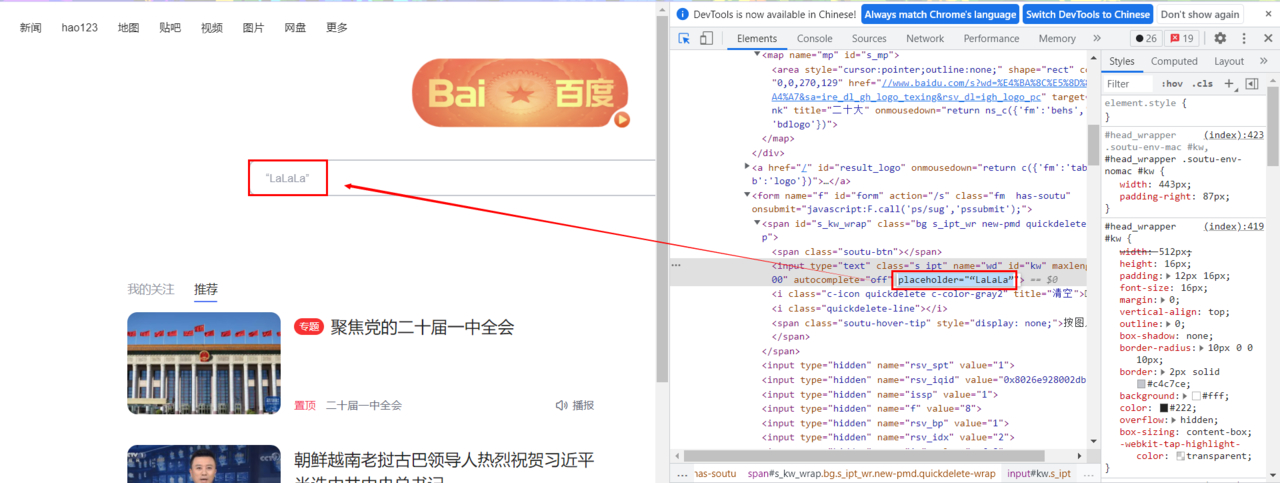
- 编辑 placeholder 内容


修改元素类型
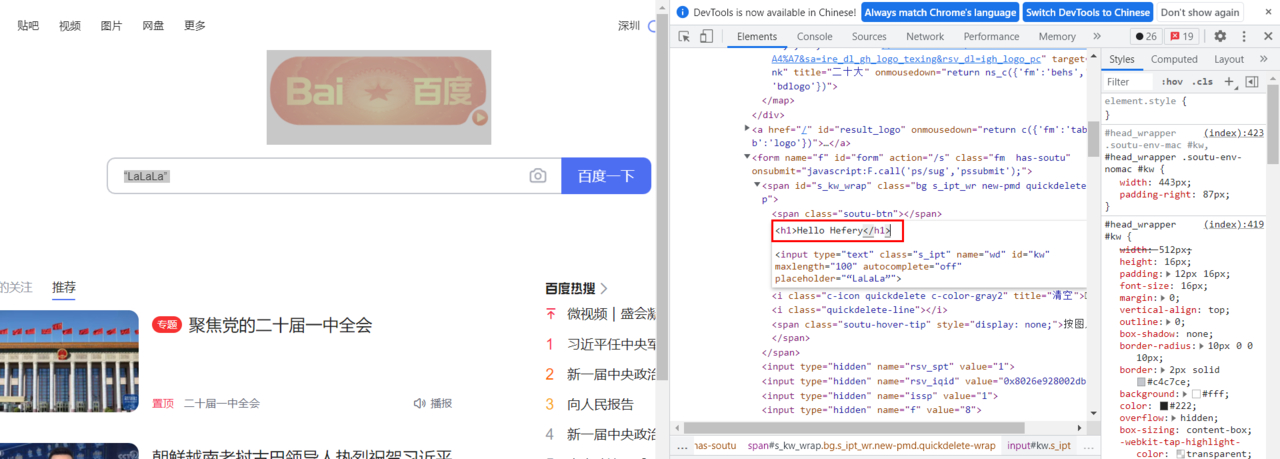
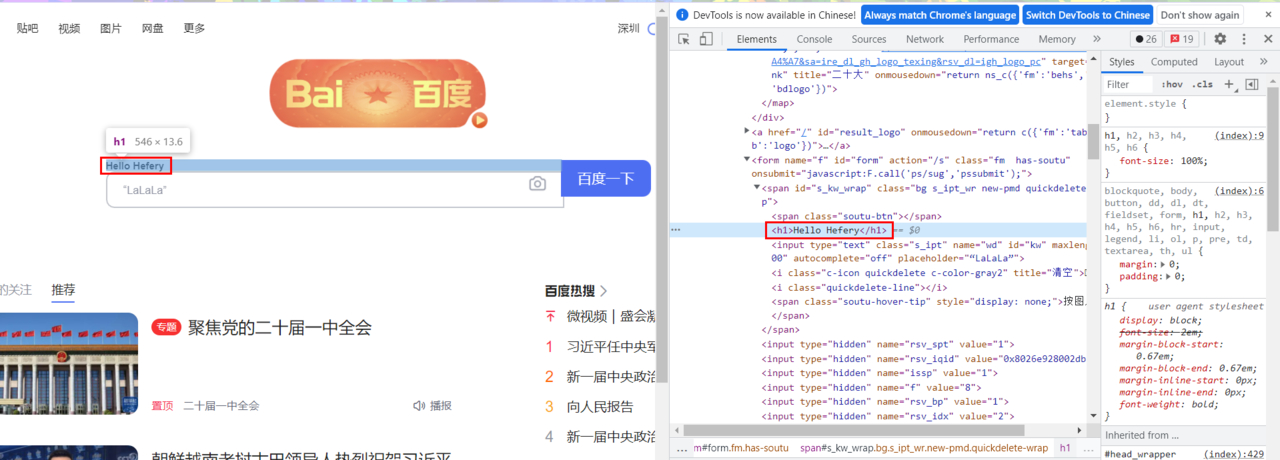
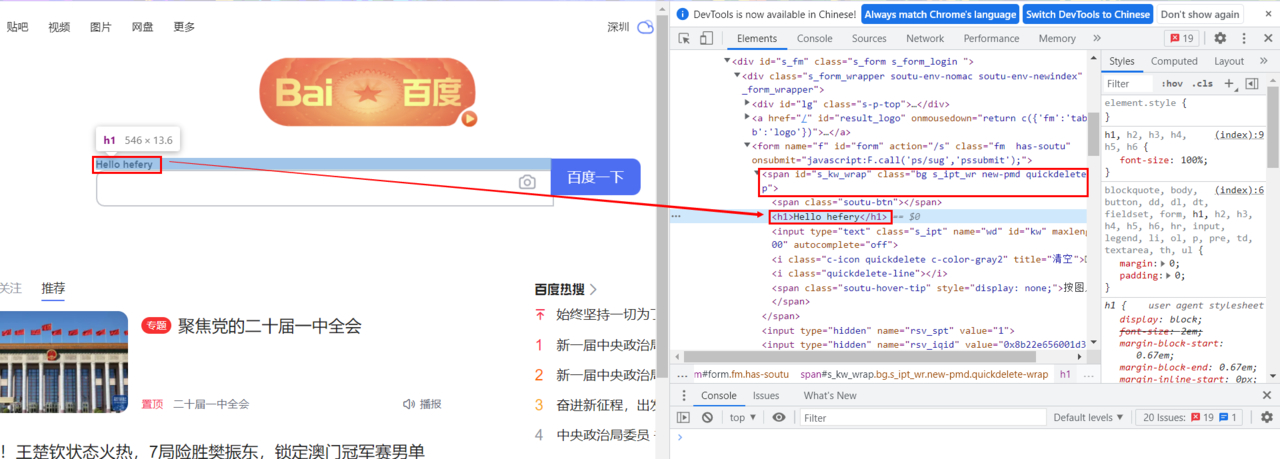
需求:在搜索框上添加一段标题
操作:
- 在 Elements 上,需要添加 HTML 的位置,右键选择 Edit as HTML,还可以右键 --> Copy --> copy element,甚至可以拖拽 element (隐藏/删除/增加/拷贝节点)
- 添加 HTML 内容,像编辑器一样编辑 HTML 代码


在Console中访问节点
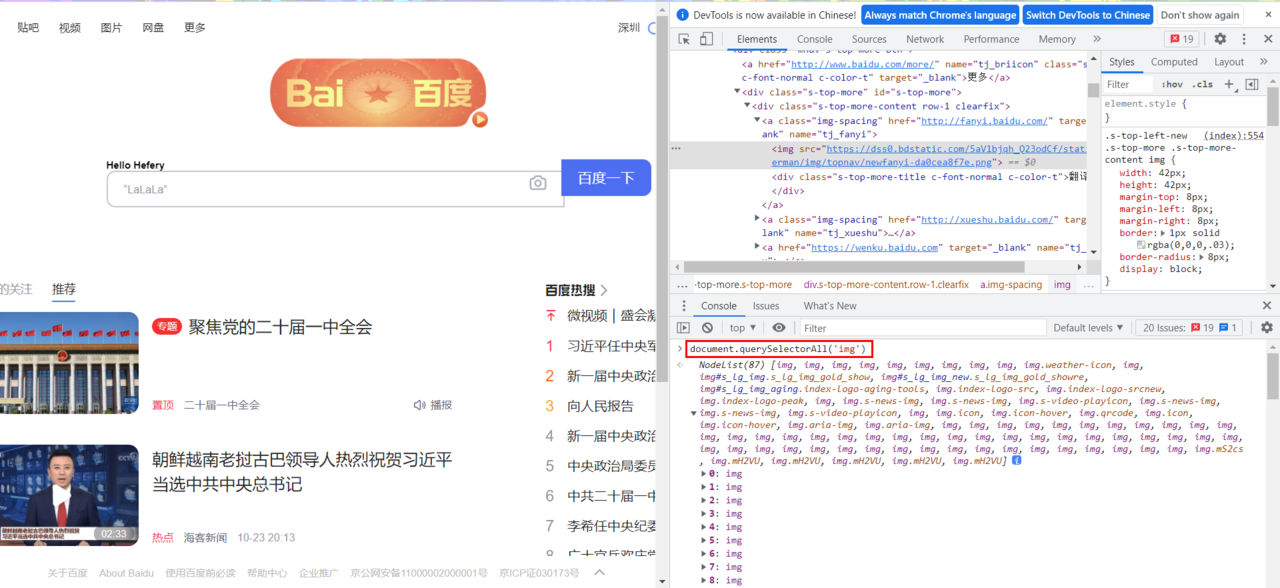
使用document.querySelectorAll访问
在 Elements 面板,按 ESC 召唤 Console 面板

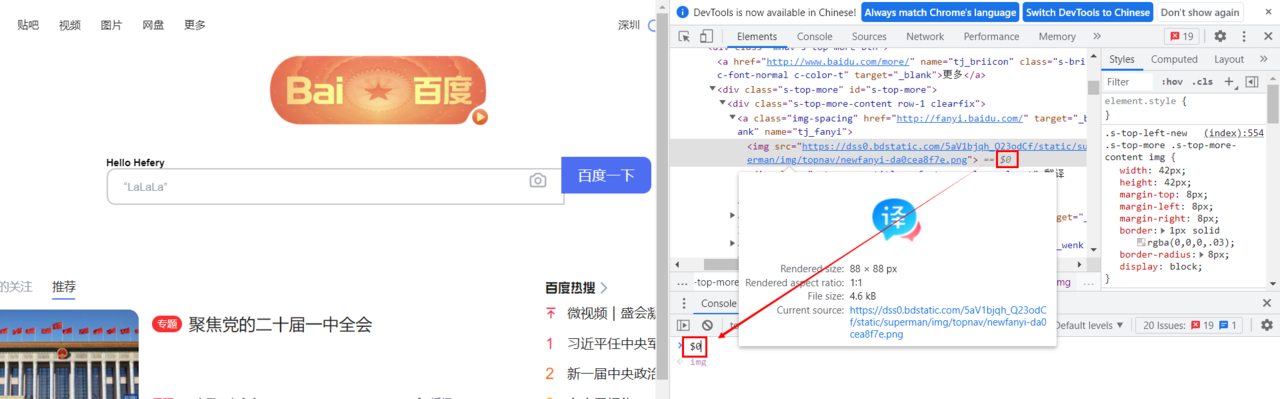
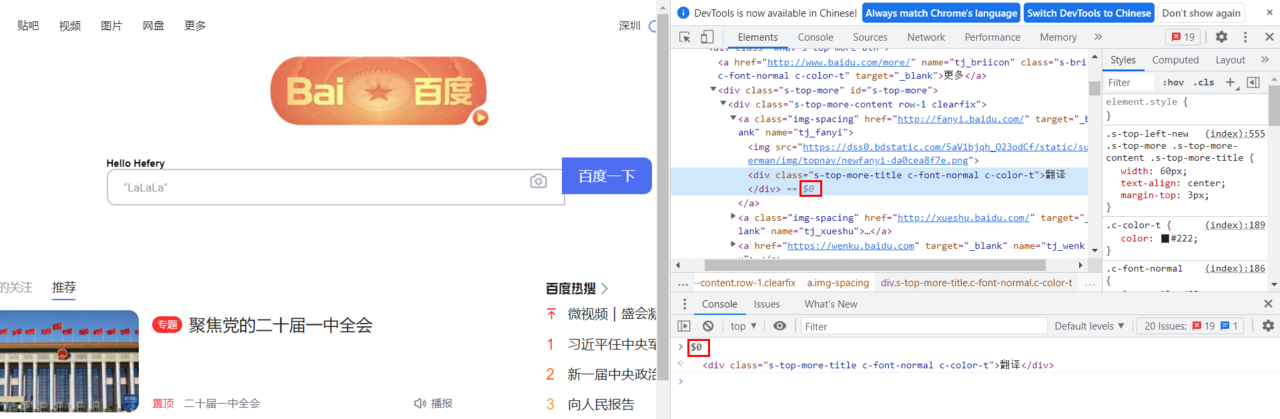
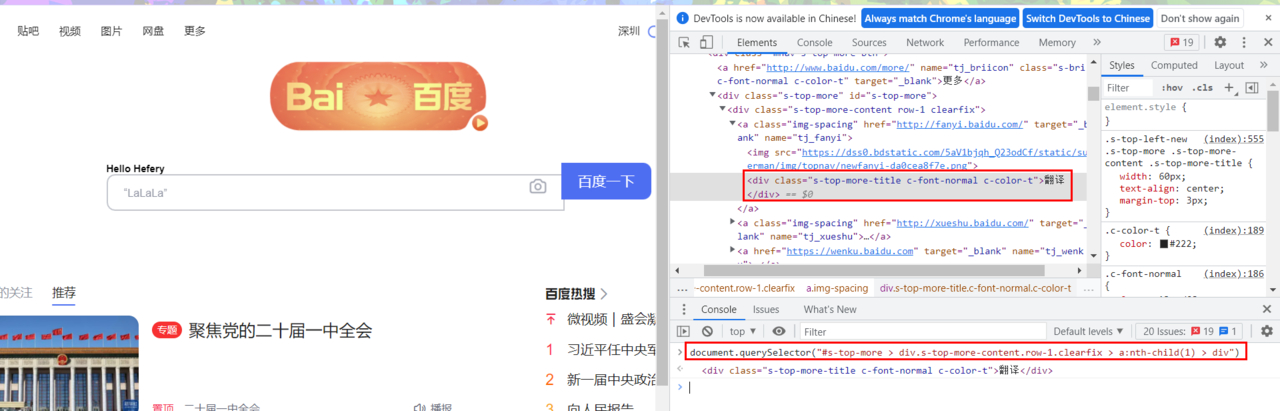
使用$0快速访问选中的元素


拷贝->JSPath
在 Elements 面板,需要操作的元素,右键 --> Copy -->Copy JS path
在 Console 面板,粘贴

给DOM进行断点调试
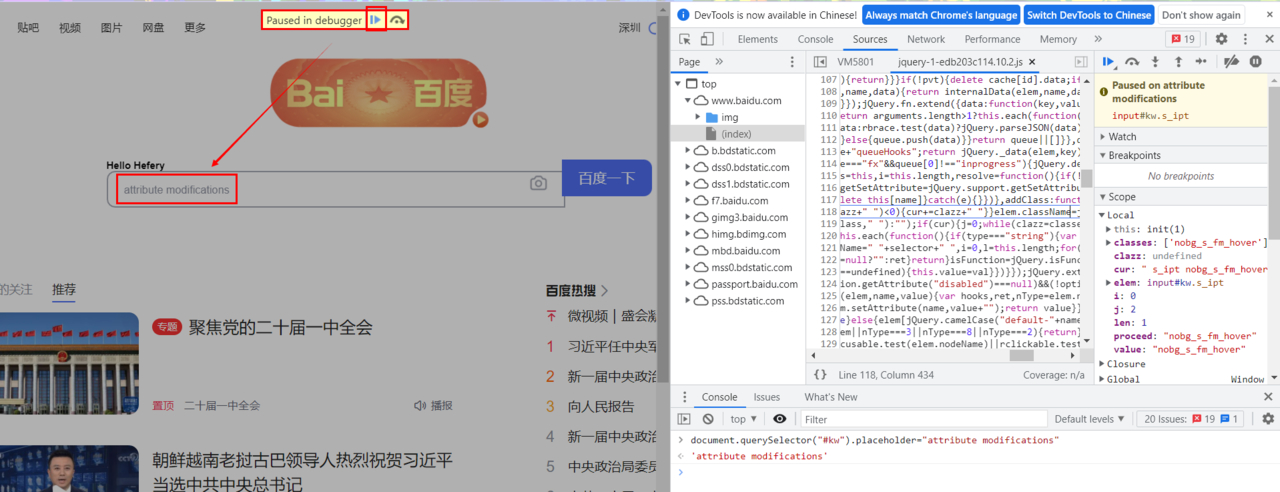
属性修改时打断点
需求:修改搜索框 placeholder
操作:右键 --> break on --> attribute modifications

点击 Paused in debugger 进入下一步,placeholder 改变

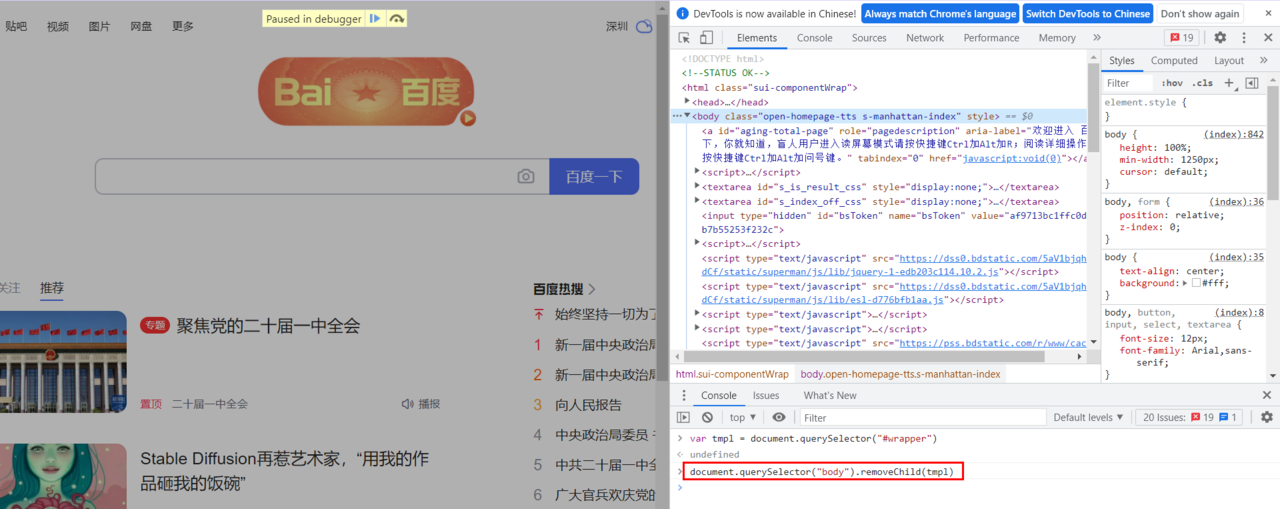
节点删除、属性修改时打断点
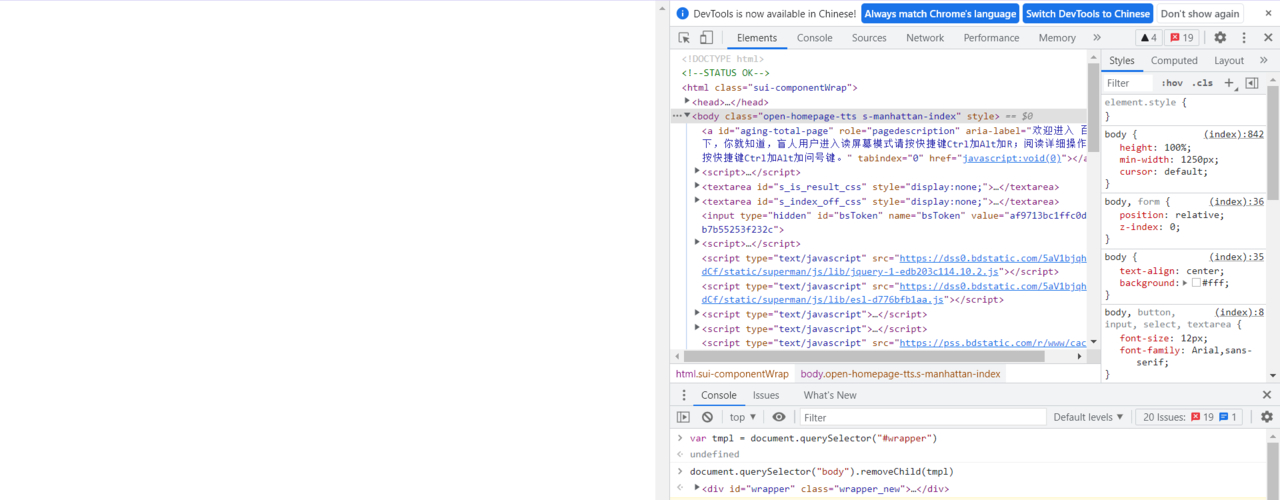
需求:删除 wapper
操作:右键 --> break on --> node removal


子树修改时打断点
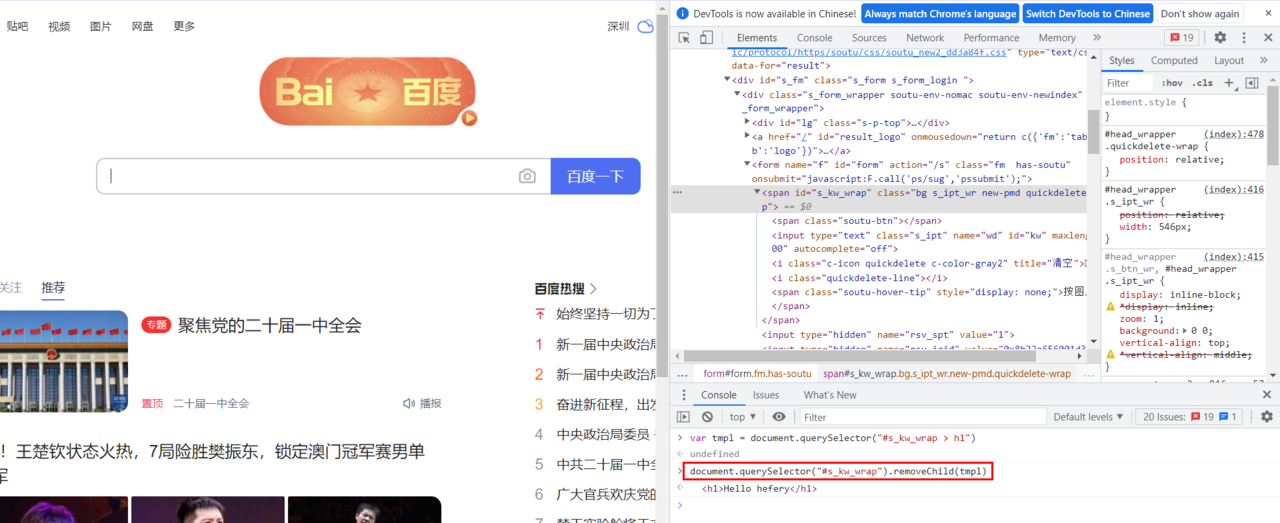
需求:删除 s_kw_wrap 的子树
操作:右键 --> break on --> subtree modifications

当执行过断点位置,生效

调试样式及CSS
查看与选择CSS
操作:
- Elements 面板选择需要查看的元素
- 找到 Styte,就是该元素的 CSS 样式
说明:越往上,CSS 优先级越高,下面被划掉的是背优先级高的覆盖或使之不生效

修改优先级最高的 element.style 添加 font-size

在元素中增加类与伪类
操作:
- Elements 面板选择需要查看的元素
- 找到 Styte,就是该元素的 CSS 样式
- Style 有 .hov(显示或隐藏元素状态)、.cls(增加类)
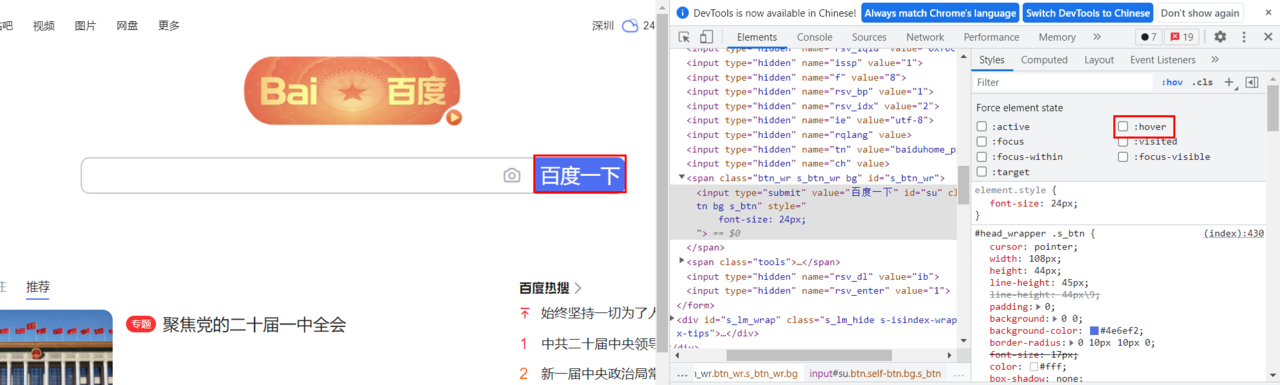
.hov
取消勾选 ":hover":
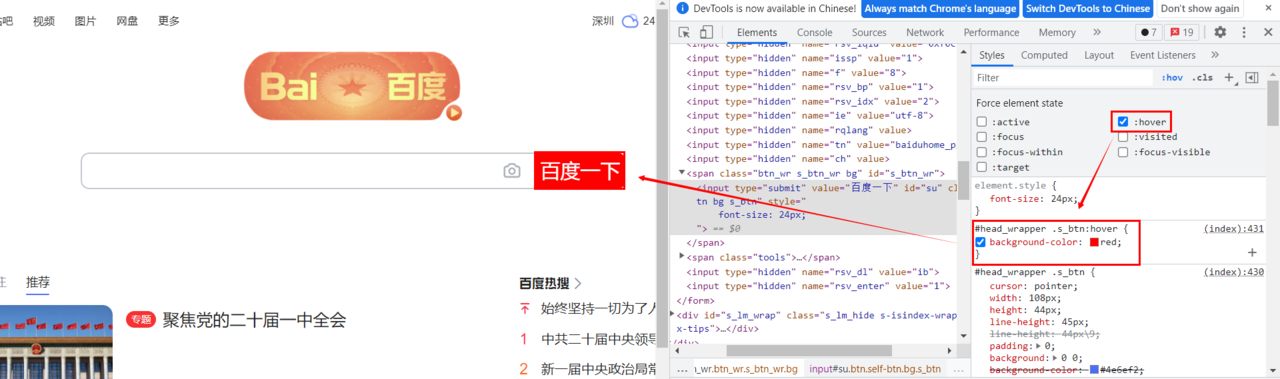
勾选 ":hover":

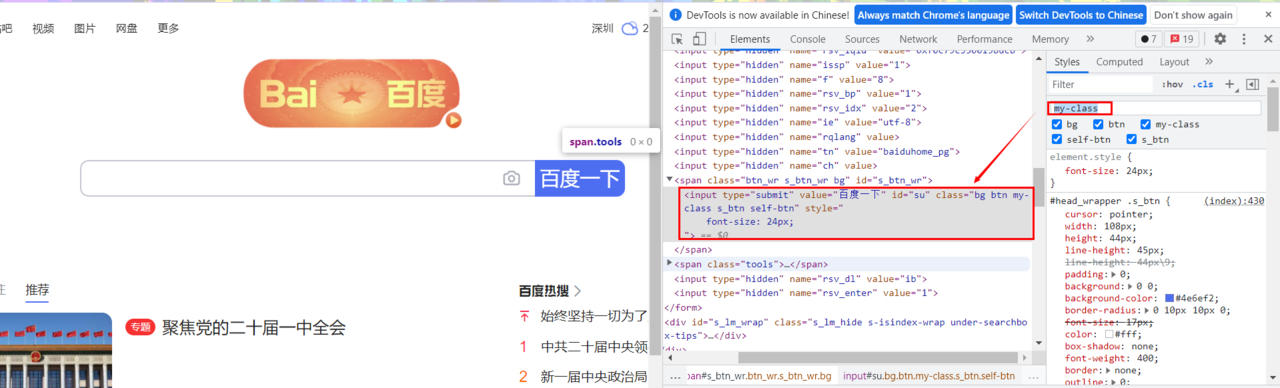
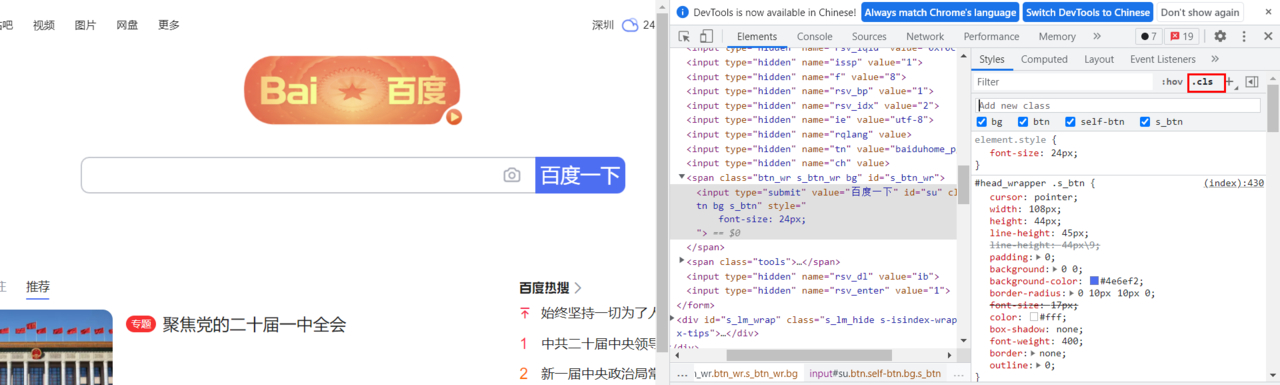
.cls
在 input 框输入类名,回车即可


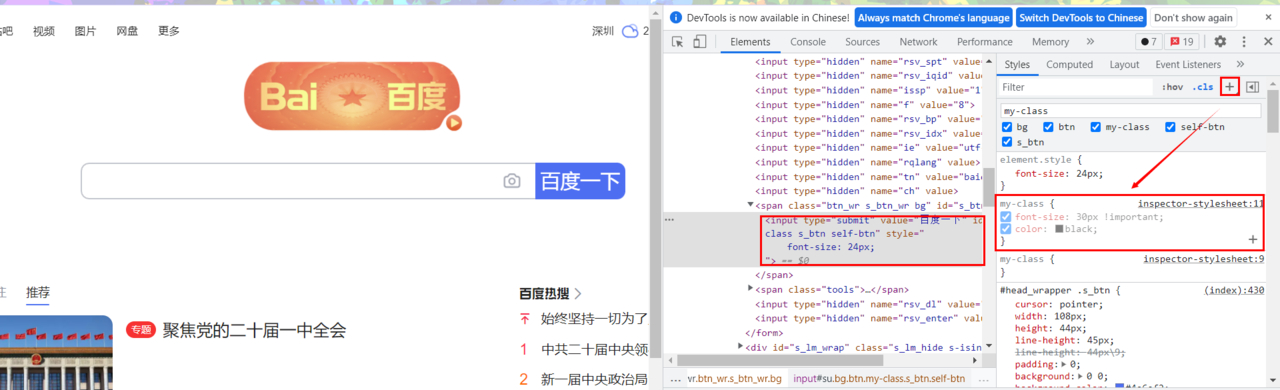
添加rule
需求:给 my-class 添加 rule

Console调试JavaScript
打印信息:
- console.log:输出信息
- console.warn:输出警告
- console.error:输出错误
- xonsole.table:打印Json
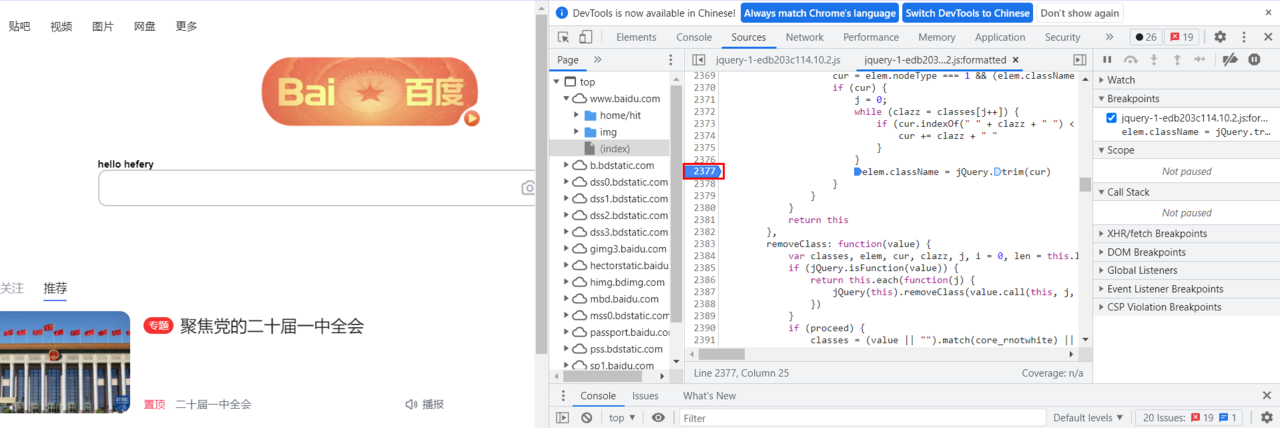
断点调试:debugger
也可以在 Source 面板进行断点调试

Source 面板
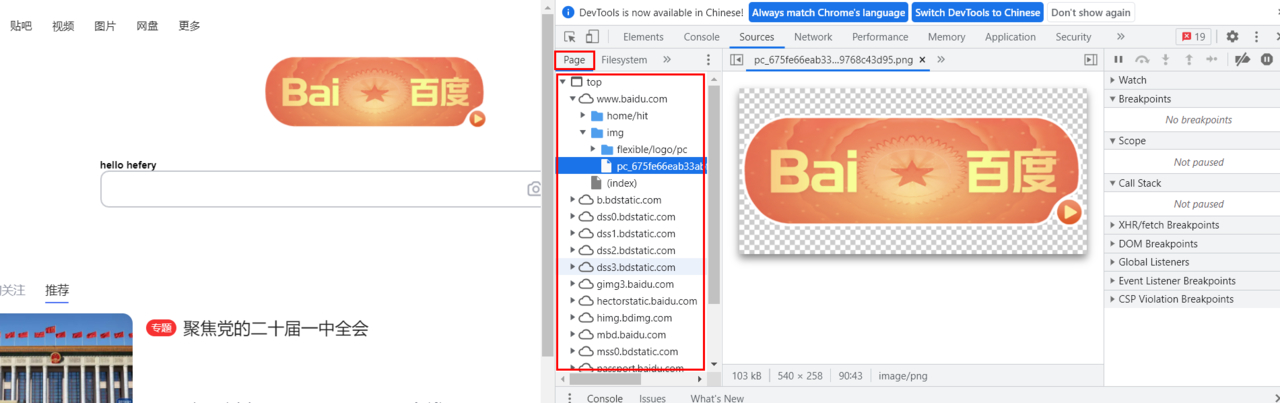
查看静态资源

调试网络Network
查看网页资源请求概览,查看资源分布

调试时,最好把 Disable Cache 勾上,不要让缓存数据影响调试

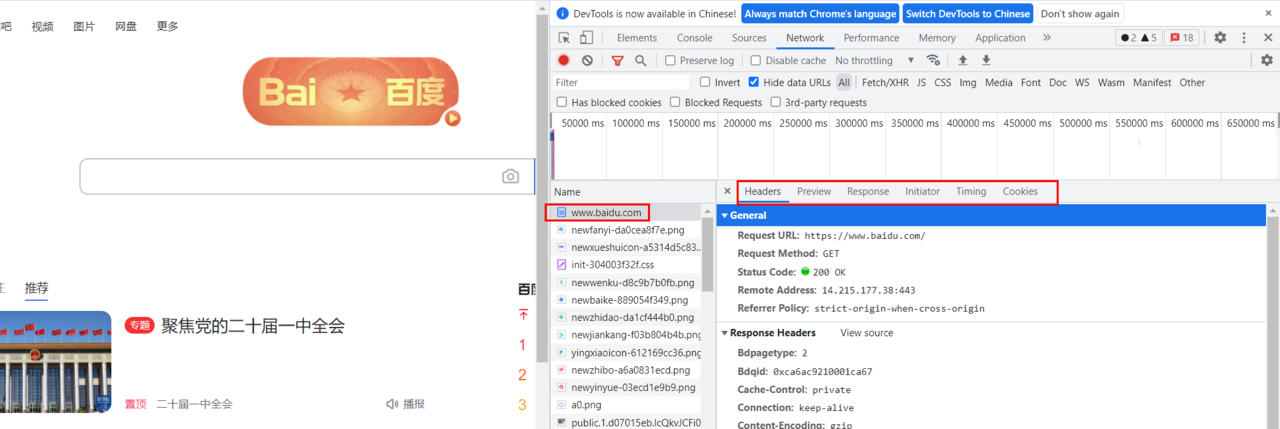
针对单一请求查看Request/Response或时间消耗等
- Headers:请求、响应头信息
- Preview:预览 Response 结果
- Response:
- Initiator:
- Timing:
- Cookies:

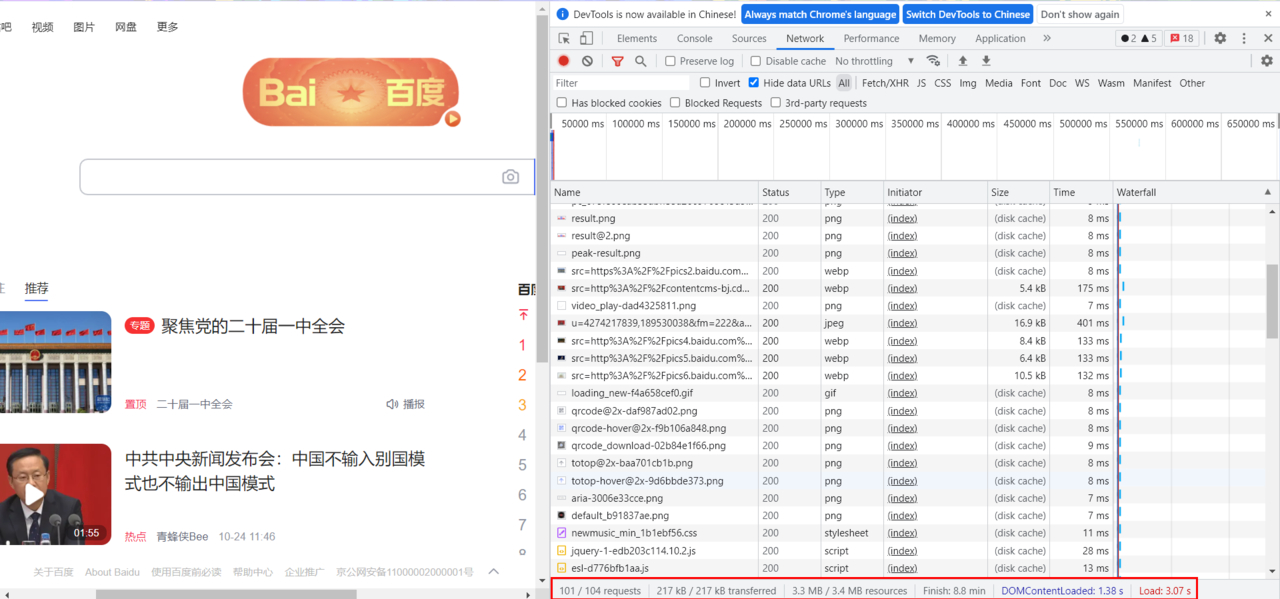
底部可以查看站点加载统计数据:
- 101/104requests:请求数
- 217kB/217 kB transferred:流量花费
- 3.3 MB/3.4 MB resources:加载资源
- Finish: 8.8 min:加载时间
- DOMContentLoaded:1.38s:DOM Load时间
- Load:3.07s:Load时间
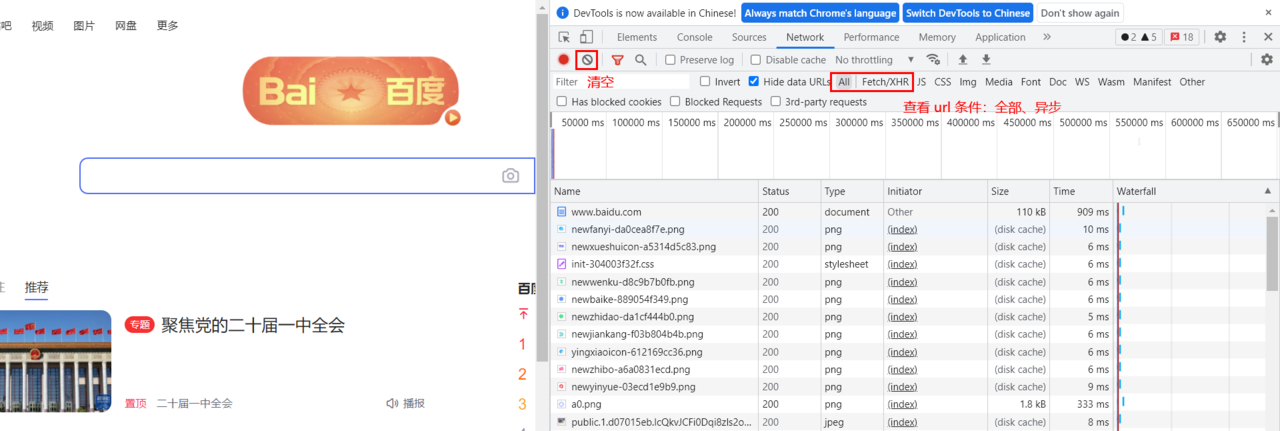
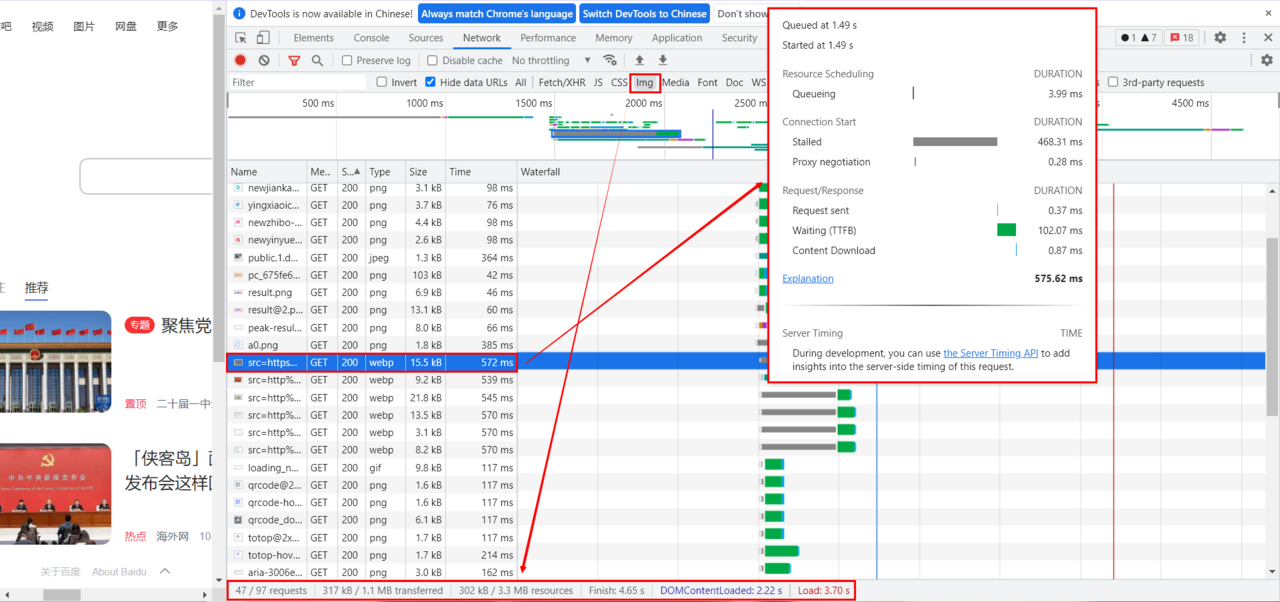
Waterfall分析页面载入性能
分析网页性能优化,使用工具代理页面请求数据等
需求:查看 img 加载情况

Application面板
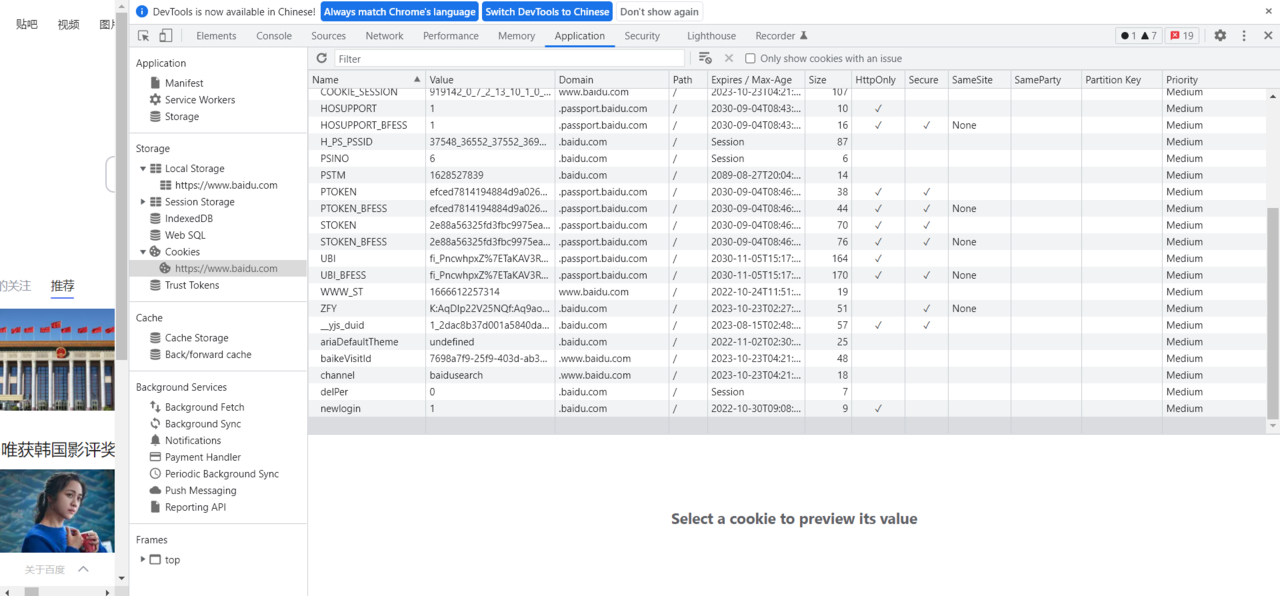
查看和调试Cookie
Application --> Storage --> Cookie

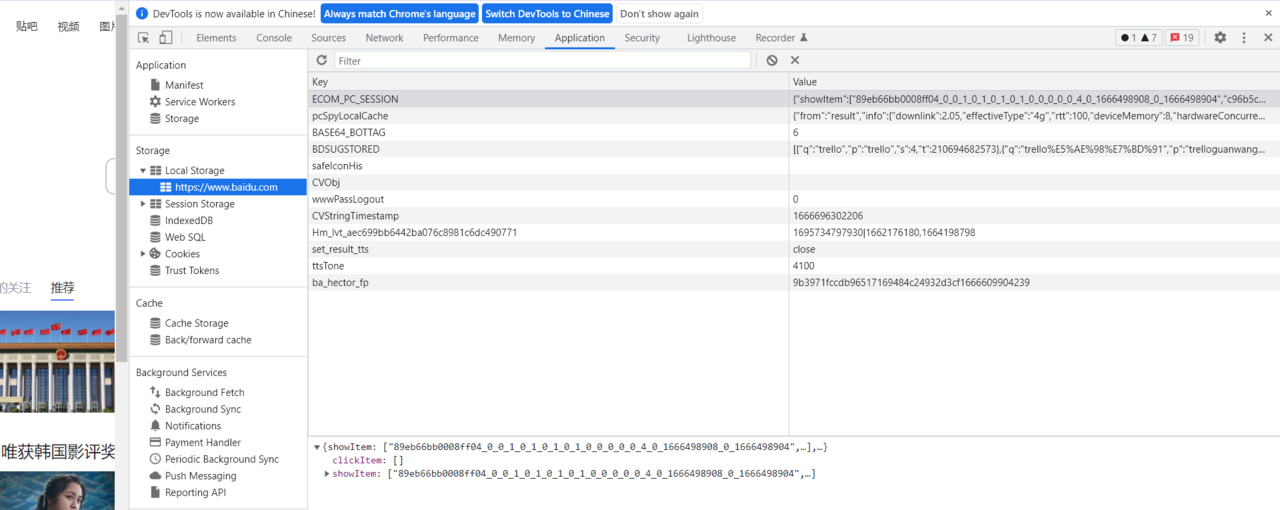
查看和调试Local Storage和Session Storage
Local Storage:永久存储在这站点的本地存储

Session Storage:一次会话,退出关闭浏览器被清除